最近要做一个BI数据平台,决定用Vue来搭建,因为之前用Vue做了个考勤系统,感觉还不错,先在Windows下搭建Vue的环境,即脚手架。
首先要搭建Vue的环境需要借助node.js的npm的包管理器。这个npm我就不详细介绍了,网上自己去百度,反正后面要安装的一系列的依赖或者包都要用到这个。
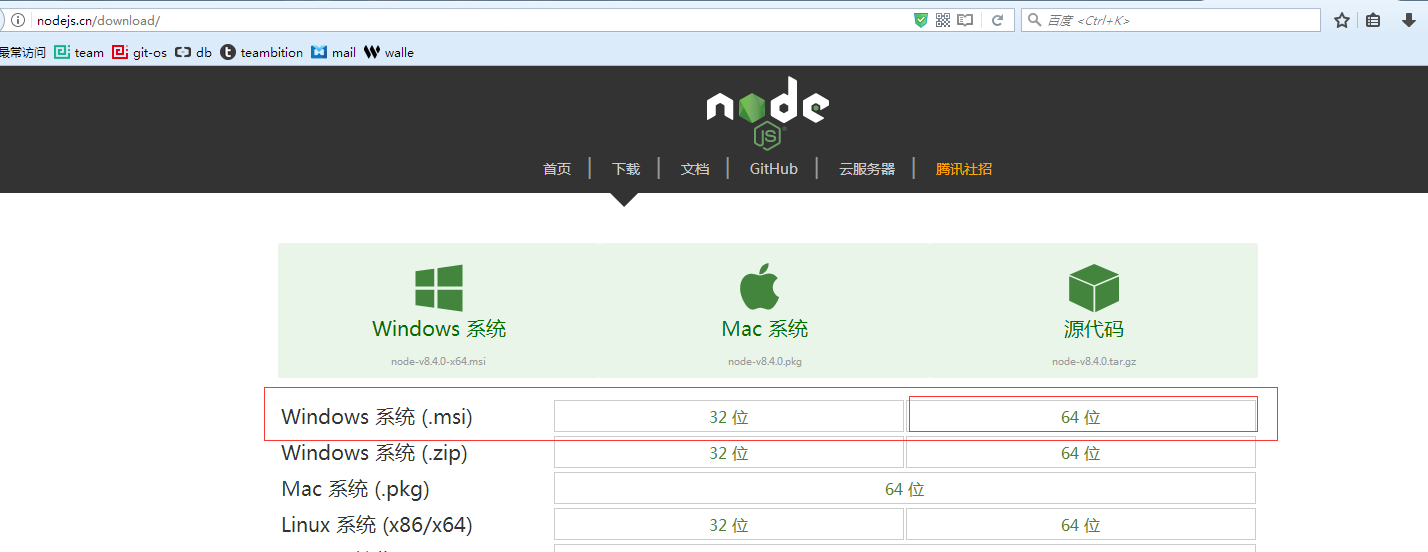
node.js近几年很火热,不要以为它只是一门语言,其实它是一个平台,它封装了chorme v8的引擎,可以直接用js作为服务器端脚本语言。进入Node.js中文网 下载最新版本的node(适合自己的)
如图,下载后,点击next一路默认安装即可,安装完成后,wind+r 弹出cmd,输入node -v 和 npm -v 分别查看版本号,代表node.js安装完成。现在的版本很高,可以自动配置环境变量和npm,低版本的话,自行百度吧!
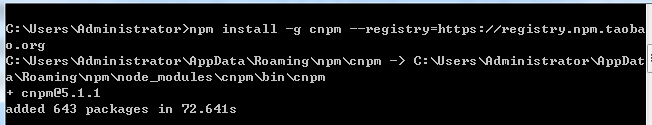
接下来就是切换 npm 镜像了,任意路径下 cmd 输入npm install -g cnpm --registry=https://registry.npm.taobao.org,这样就能用淘宝的 npm 镜像代替国外的资源,以后就可以用 cnpm 代替npm,不设置这个镜像代理的话,后续项目npm install的时候容易因为超时而失败,毕竟我们国家有墙存在的,请注意有的教程把这条命令--registry写成只有一个-,一定要注意是两个-- 。
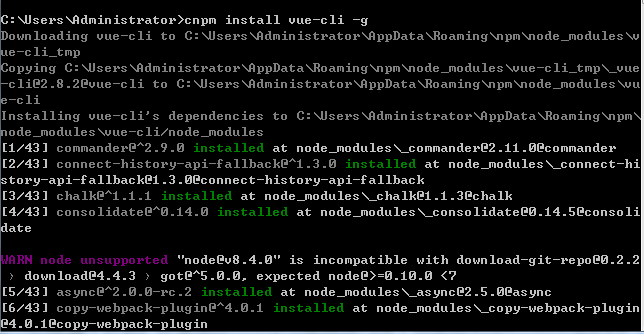
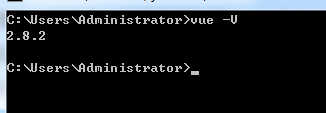
npm全局安装vue:仍旧在任意路径的cmd下输入cnpm install vue-cli -g,安装vue。成功后输入vue就能看到版本信息。

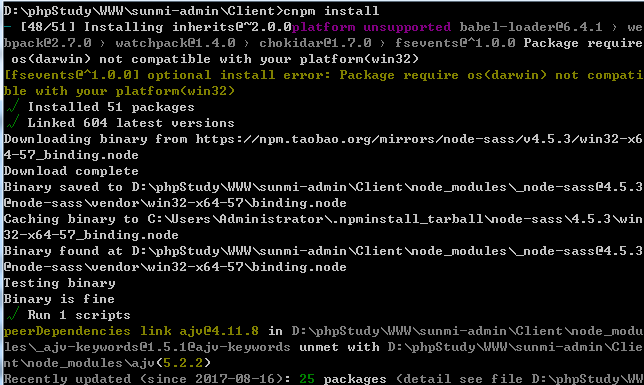
npm项目依赖组件安装:cmd进入前端vue项目的根目录,输入命令cnpm install,会根据前端项目的依赖关系下载好相关的组件,存在项目目录的node_modules文件夹下。一般git库会gitignore依赖组件,也就是没有node_modules文件夹,看见err就仔细排查原因,不要自欺欺人,那是安装出错了。
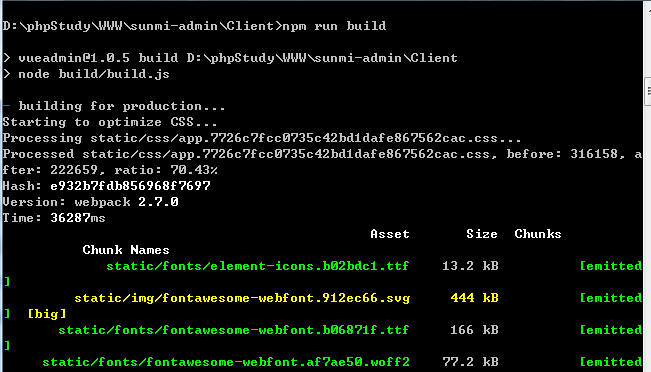
npm编译:第一次运行前,要对项目进行编译,cmd进入前端vue项目的根目录,输入命令npm run build,此时会对根目录下的package.json按build命令的定义进行编译
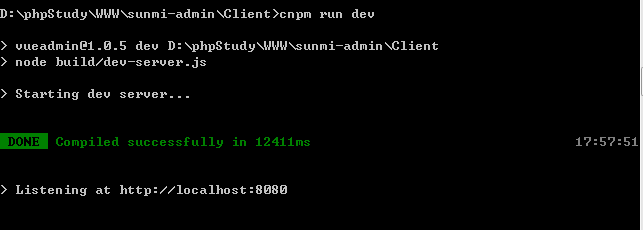
万事具备只欠东风,cmd进入前端vue项目的目录中,在命令行中输入 cnpm run dev 回车即可
如图所示,成功后访问http://localhost:8080就能看到你的项目啦!
#打包项目,在dist文件夹中
cnpm run build:sit-preview

